Monitor What Matters
Track your website uptime and performance every single day.
Warden.online proprietary technology, in combination with Lighthouse data, checks the uptime and performance of your website on daily basis.
Our historical log, keeps a track record of your website’s uptime and performance over time. Get notified when your page goes “down” with email (soon slack & SMS).

What to expect?
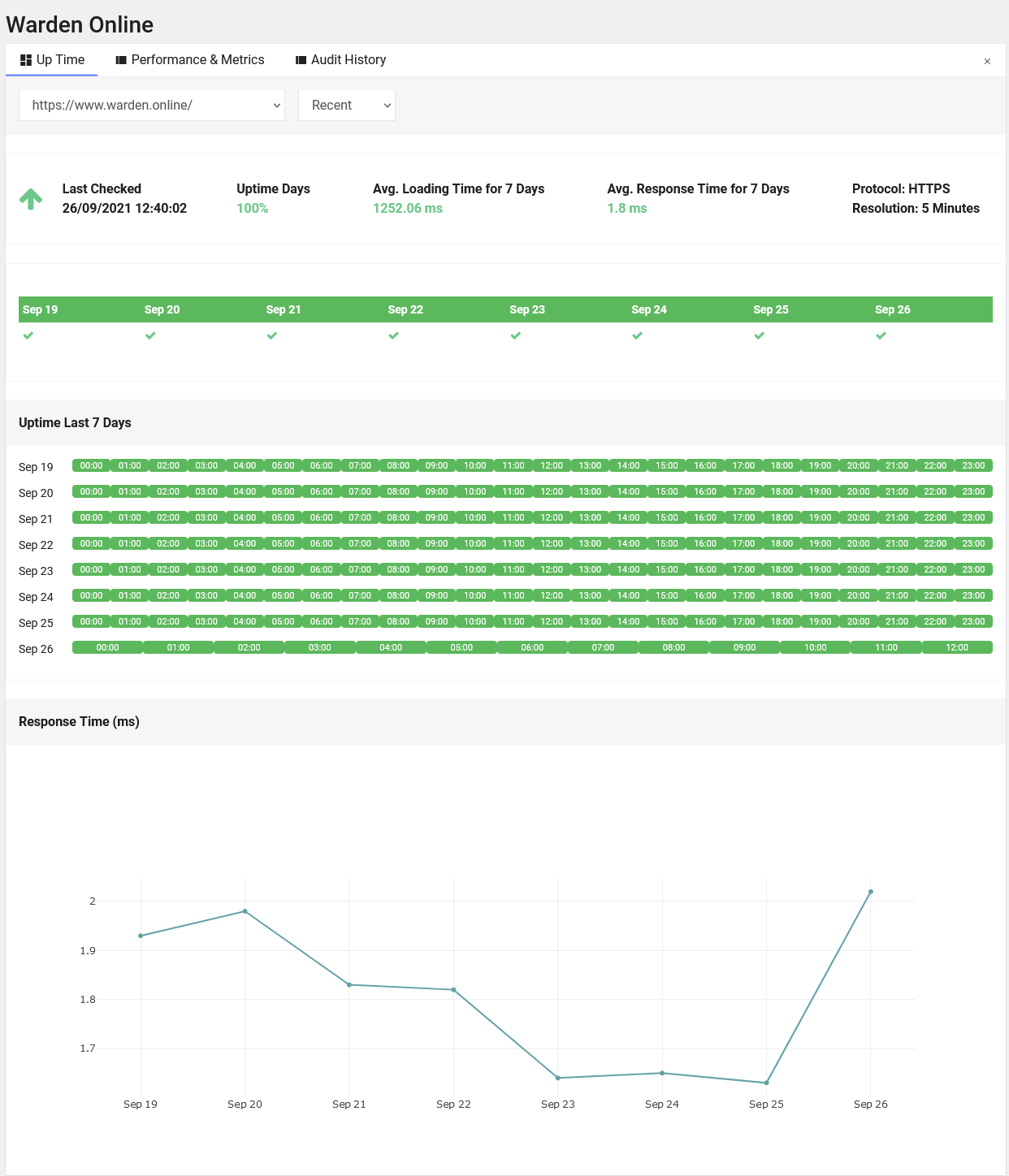
Uptime Monitoring
Warden.online monitors your websites uptime on daily basis, down to every single minute.
Website Performance
Track your website’s performance overtime using Lighthouse data.
Historical Data
We keep a track record of your website’s uptime and performance for your convenience.
Be First To Know
We send you an email once we find that your website is experiencing servers issues.
Monitor Competitors
Same as you track your website’s uptime and performance, you can track your competitors.
Custom Plans
We can provide custom plans to customers with high volume at an affordable price.
Check Your Core Web Vitals
Fix “poor” user experiences on your site.
Warden.Online shows you all the metrics that matter in one dashboard.
Largest Contentful Paint (LCP)
It measures loading performance. In order to provide a “good” user experience, pages shall keep LCP occur within 2.5 seconds of when the page first starts loading.
That’s usually affected by:
- Slow server response time
- Slow loading resources (like images, or videos)
- JS and CSS that block rendering
- Client side rendering
Cumulative Layout Shift (CLS)
It measures visual stability. In order to provide a “good” user experience, pages shall keep a CLS of 0.1 or less.
That’s usually affected by:
- Cookie banners or notices images without specified dimensions
- Embedded or iframes without specified dimensions
- Ads that causing any changes in the layout
- Dynamically injected content on the page
- Web fonts causing font loading FOIT/ FOUT
First Contentful Paint (FCP)
It measures how long it takes for a browser to render the first piece of DOM content like text, images, after the user navigates on your page.
Time To Interactive (TTI)
It measures the time it takes for a page to become interactive. It’s an important metric as some websites optimize content visibility at the expense of interactivity.
Speed Index
It measures the time at which visible parts of the page are displayed. In other words, how quickly the contents of the page are visbily populated.
Please note that we are using Total Blocking Time (TBT). It’s an alternative, that measures the total amount of time between the First Contentful Paint and Time To Interactive when the main thread is blocked from respoinding to the user’s input.
Start Your Free Monitoring Trial Today – 30 Days FREE!
No credit card required for free trial.
What’s the impact of Core Web Vitals?
In case you are having severe issues with core web vitals, your website might experience the following…
Loss of keyword rankings
You might start loosing rankings on organic search as competitors who have better performance start to outrank you.
Drop of organic traffic
As you get outranked by your competitors, you will start experiencing a drop in the organic traffic you are getting from Google.
Drop in conversions / revenue
By having less traffic that before, your conversions will decrease and that will have a direct impact on your revenue.
Start Your Free Monitoring Trial Today – 30 Days FREE!
No credit card required for free trial.
